
弊社へよくお問い合わせをいただくご質問のなかで割と多いのが画像データからパスを作る方法です。結構難しそうに思われがちですが、実は法則をつかんでしまえば案外簡単に作成できます。
そこで今回は基本的なパス変換方法を順を追ってご説明いたします。
※今回ご説明する方法はアプリケーションの対応バージョンが
イラストレーターのCS6以降となりますのでご注意ください。
1.Photoshopで画像を取り込みます
それでは早速手順の方を、写真多めでご説明いたします。
・パソコンに取り込んだ画像データをフォトショップで開きます。
【原稿を取り込む方法】
・スキャナ
・デジカメ
・写メ(高解像度)
・その他デジタル素材画像
【注意点】
イラストレーターでパスを作るときに、色の差を読み込んでパスの自動生成を行いますので背景に色がついていたり取り込む画像に濃淡があると、うまくパスが仕上がりません。
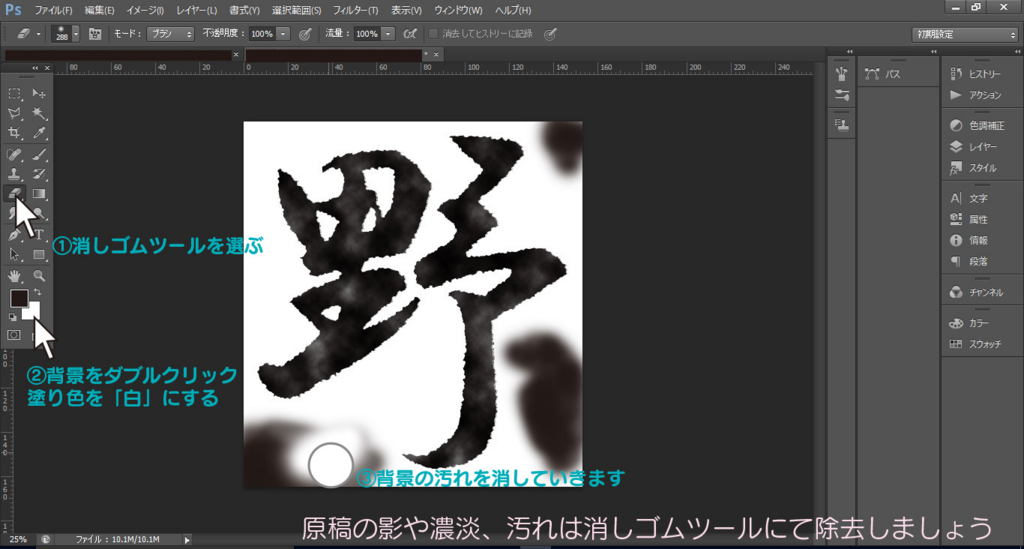
出来るだけ背景の汚れは消して、取り込む文字も黒くすると成功しやすいです。

こんな感じに背景の汚れを取り除きました。
続いて文字の濃淡を調整致します。

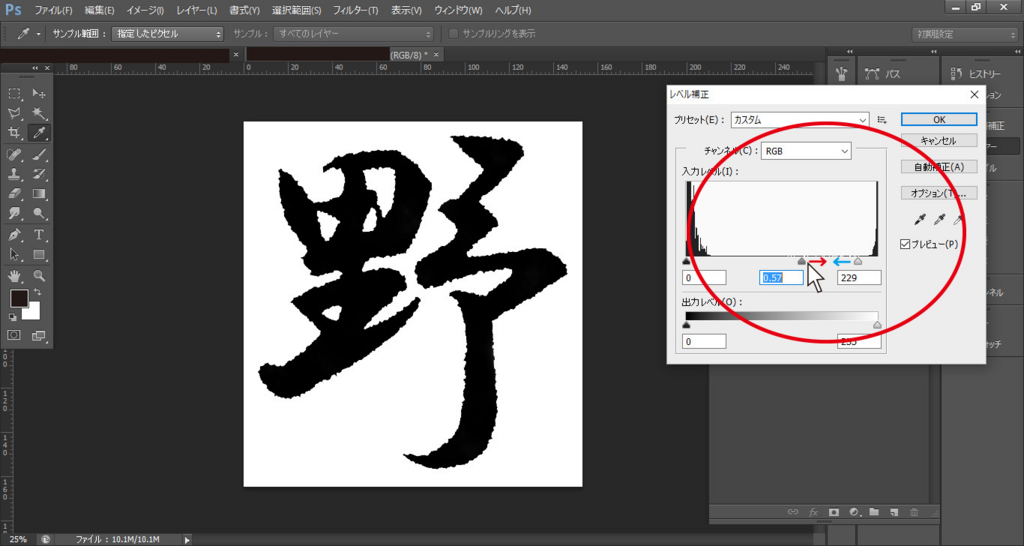
【イメージ】→【色調補正】→【レベル補正】を選びます。

レベル補正ウインドウのセンターのスライダーを右へ(黒部分が濃くなる)
右側のスライダーを左へ(白部分が薄くなりゴミが消える)画面を見ながら良い塩梅に調整します。

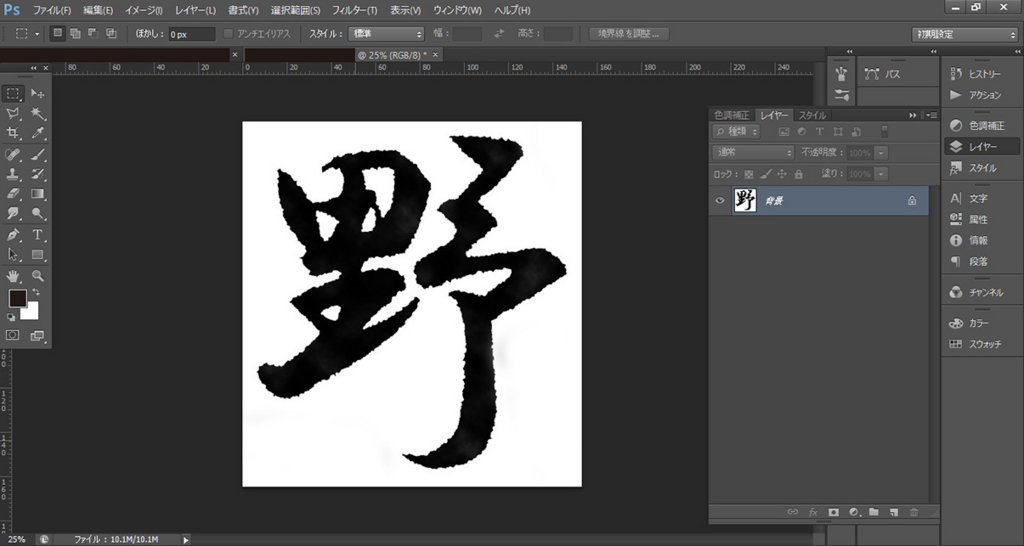
これで準備完了です。データは【ファイル】→【別名で保存】→【PSD形式】に保存しておきます。

2.Illustratorにさきほど保存した画像を配置します。
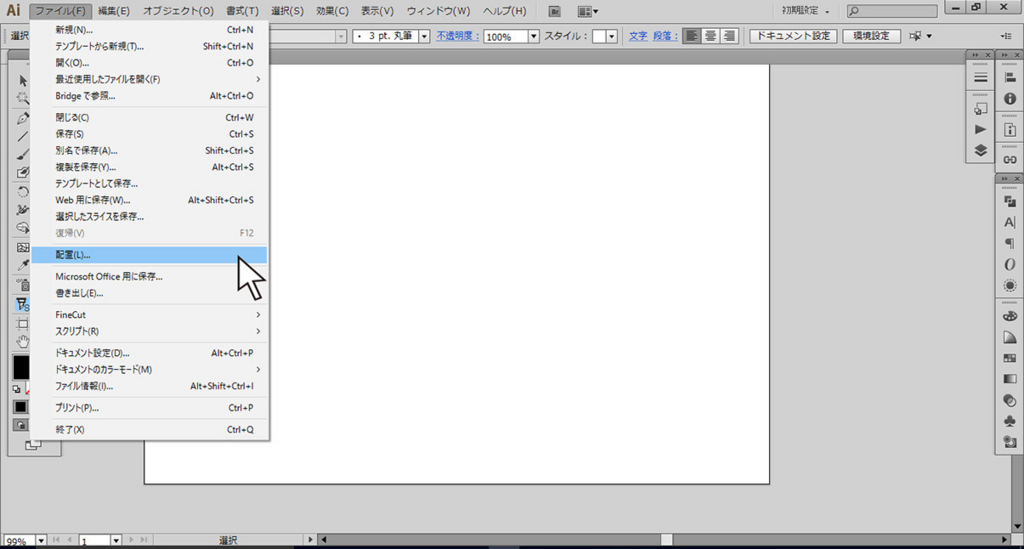
新規ファイルを開きまして【ファイル】→【配置】画像ファイルを配置します。

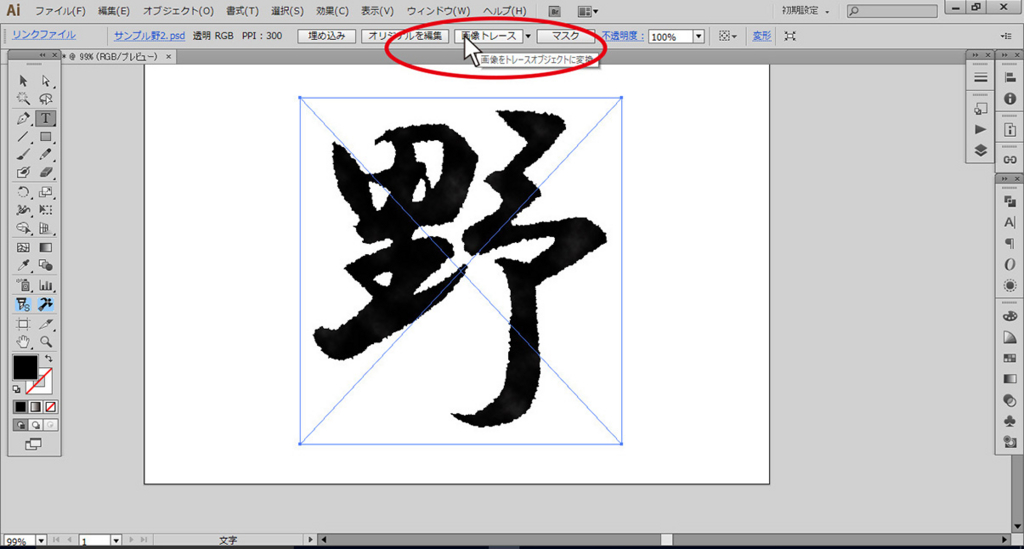
配置した画像を選択したまま画面上部のココをクリック

このような注意が出ますが、怖がらす【OK】を押しましょう。

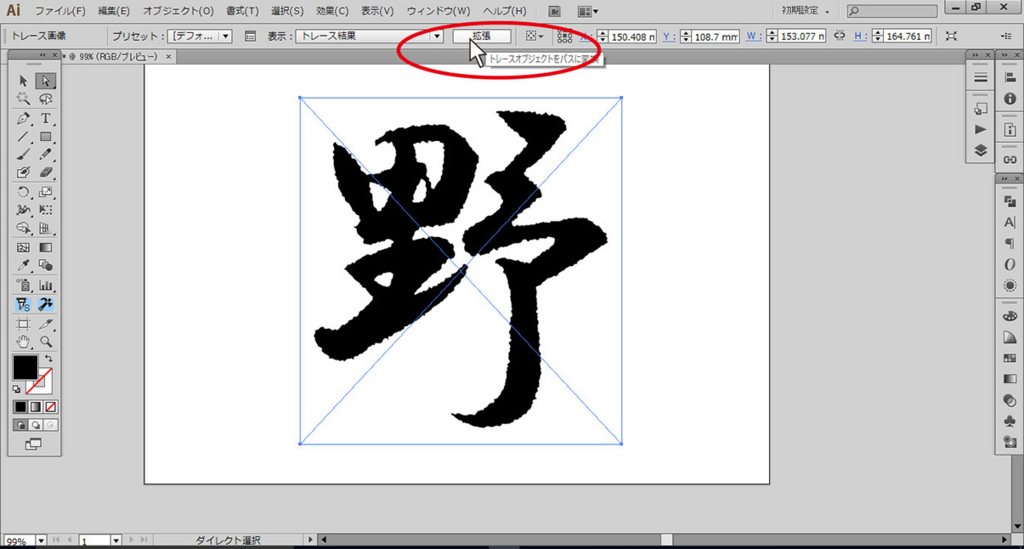
続いて【拡張】をクリック。

画像よりパスが生成されました。

3.パスの後処理
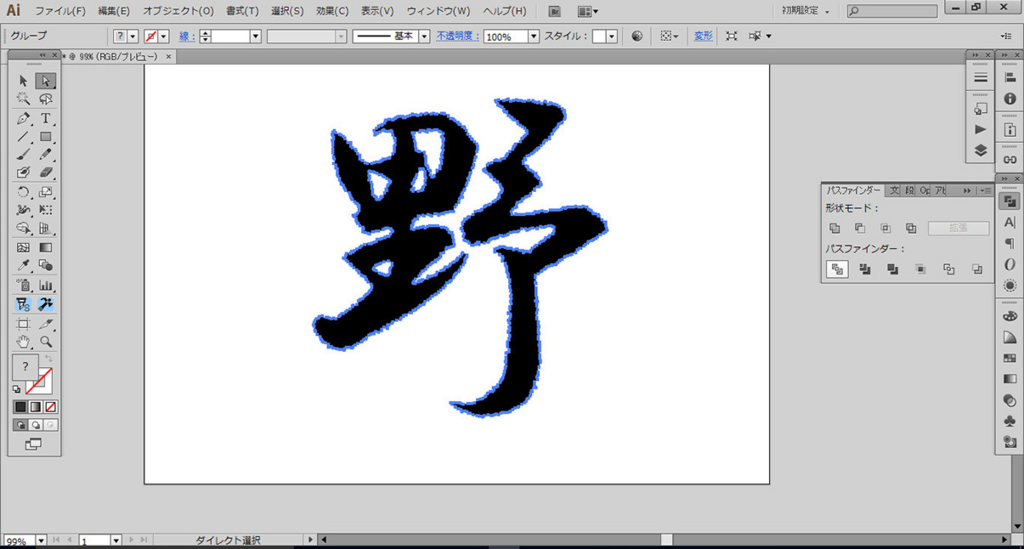
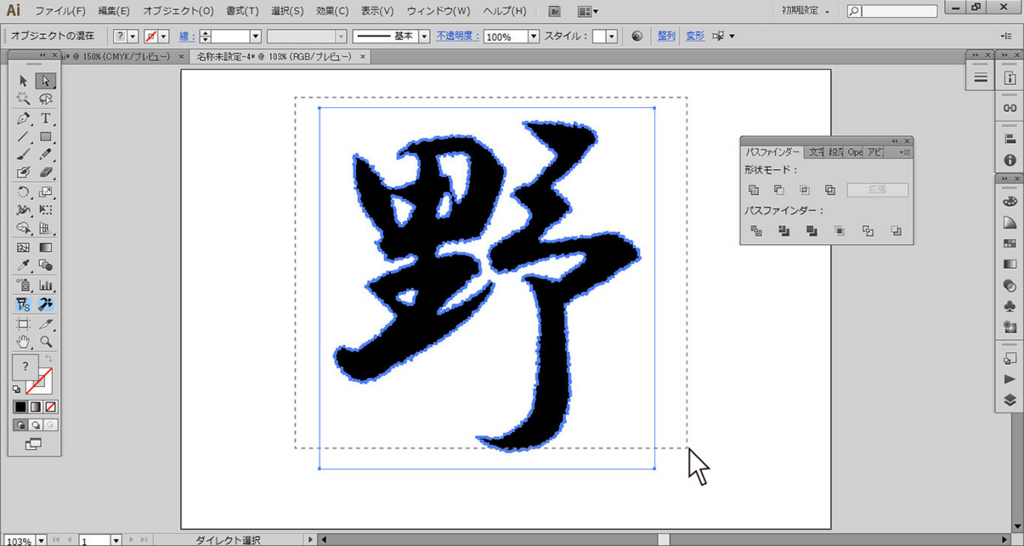
パスは完成しましたが、実際に色を付けるとこのように窓部分が塗りつぶされてしまいます。
パスの後処理としまして、この窓部分を抜きます。

文字全体を選んで【パスファインダ】→【分割】

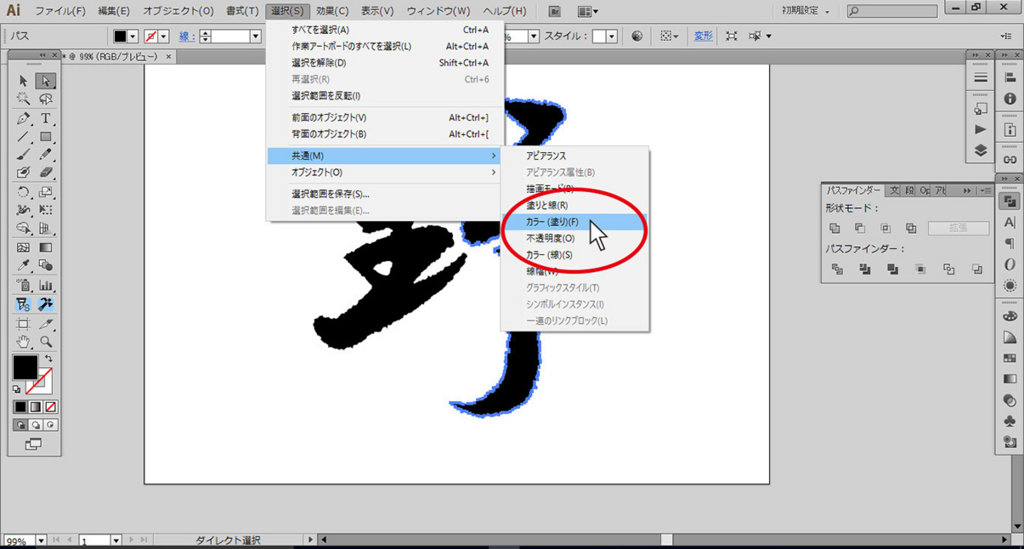
【ツールバー】白い矢印で黒いパスを選んで【選択】→【共通】→【カラー(塗り)】

【オブジェクト】→【ロック】→【選択】

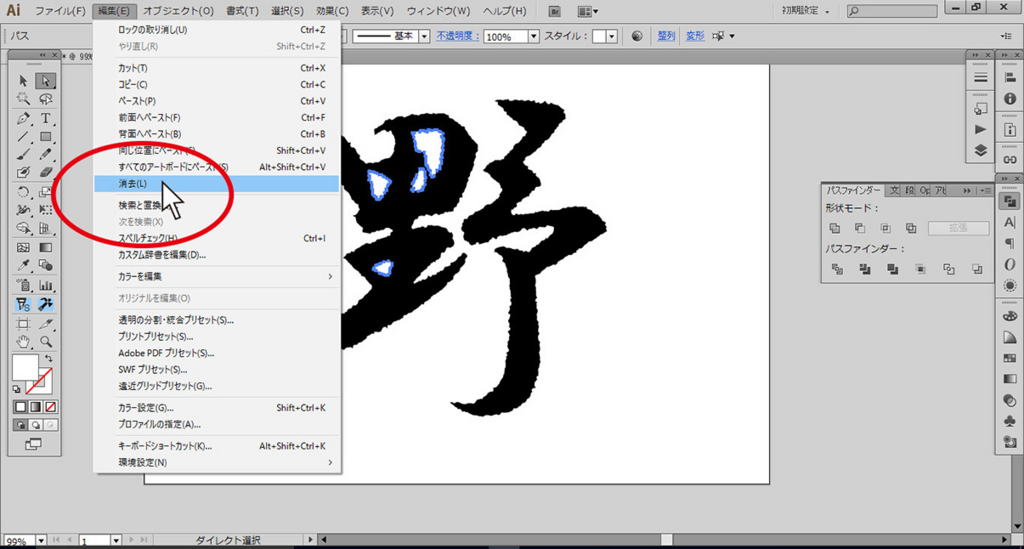
白い矢印で全体を囲み

【編集】→【消去】

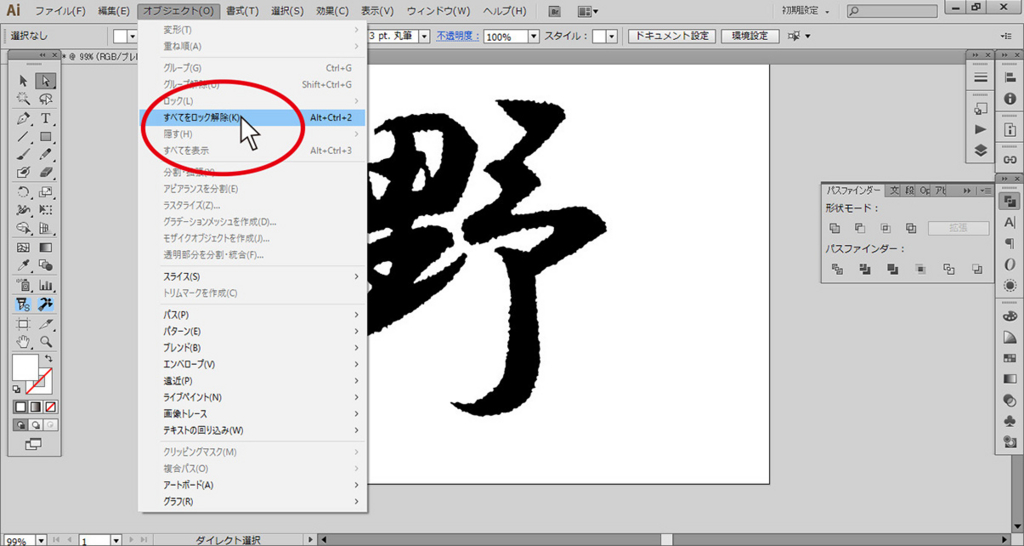
【オブジェクト】→【すべてをロック解除】

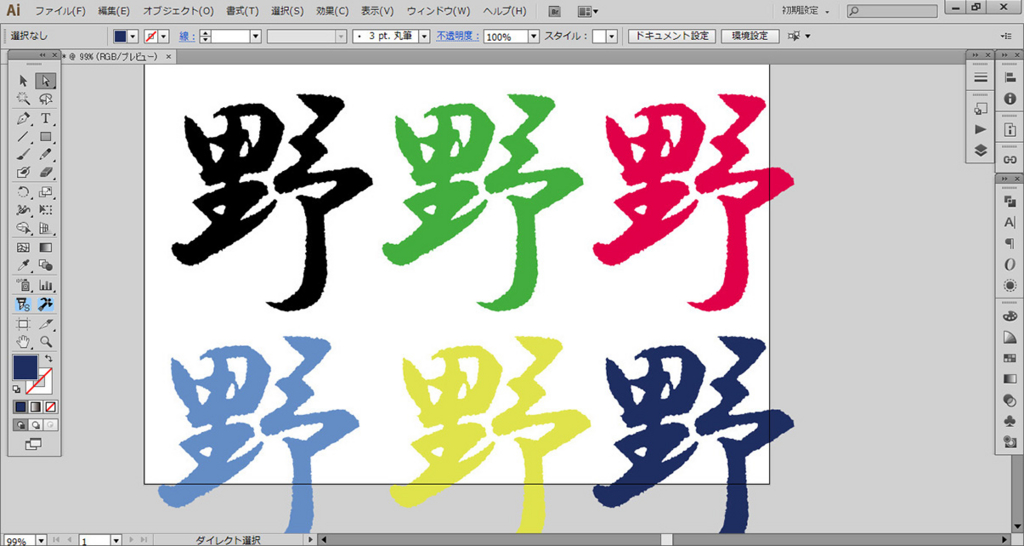
これで完成です。お好みでカラーを付けてみましょう。

いかがでしたでしょうか?
駆け足でお伝えいたしました。
この自動でパスを作る方法はカラーの画像でも応用がききますので色々とお試し下さい。
お問い合わせは・・・・

